Jak fakturační robot řeší přístupnost?
V roce 2009 se fakturační robot rozhodl vytvořit fakturační systém, který bude skutečně pro každého. A když robot říká „fakturační systém pro každého“, myslí to vážně 🙂 Kromě designu a užitečných funkcionalit jsme proto v rámci robotího vývoje vždy kladli důraz i na takzvanou přístupnost.
Obsah článku
Co je webová přístupnost?
Obecně pojem „přístupnost“ označuje soubor vývojářských praktik, díky kterým jsou webové stránky a jejich obsah dostupné a snadno použitelné pro co nejširší spektrum lidí. Včetně těch s nejrůznějšími formami zdravotních omezení nebo se speciálními potřebami.

Jednoduše řečeno: pokud se na vašem webu nebo v aplikaci zákazník zasekne hned na první stránce (třeba protože jste stránky nepřizpůsobili tomu, aby šly snadno ovládat pouze prostřednictvím klávesnice), pak má problém nejen váš zákazník, ale hlavně vy. Protože web, který je jen pro někoho, zkrátka nefunguje.
Síla webu spočívá v jeho univerzálnosti. A přístup všech bez ohledu na handicap je jeho základní aspekt.
— sir Tim Berners-Lee, tvůrce World Wide Webu
Jak přístupnost řeší fakturační robot
Právě přístupnost webu i aplikace vždy byla jedním z velkých témat celého robotího týmu. Dobře přístupné stránky totiž slouží skvěle všem bez rozdílu. Takže zatímco jedněm umožňují to, že danou aplikaci či webovou stránku vůbec můžou používat (například když se potýkají s některou z forem zdravotního omezení), pro jiné dobře přístupný web znamená výrazné zjednodušení a zrychlení práce.
Tvůrci Fakturoidu se přístupnosti věnují dlouhodobě a systematicky. O tom, že je za nimi v této oblasti kus dobře odvedené práce, svědčí i to, že Fakturoid jako nástroj pro vystavování a správu faktur používají třeba i nevidomí živnostníci.
— Radek Pavlíček, první certifikovaný specialista na webovou přístupnost v České republice a autor blogu Poslepu.cz.
„Mohu hrdě prohlásit, že jako nevidomý uživatel Fakturoidu díky skvěle propracovaným přístupnostním prvkům nepotřebuji asistenci vidící osoby, což bohužel ani zdaleka nebývá pravidlem,“ potvrzuje i nevidomý zpěvák a dlouholetý uživatel Fakturoidu Radek Žalud.
Máme za to, že zkušenosti se mají sdílet, a tak jsme pro vás sepsali, na co si při vývoji robota v oblasti přístupnosti dlouhodobě dáváme pozor. Třeba abychom tím inspirovali i vás a váš vlastní webový projekt 🙂

Poctivé HTML jako základ
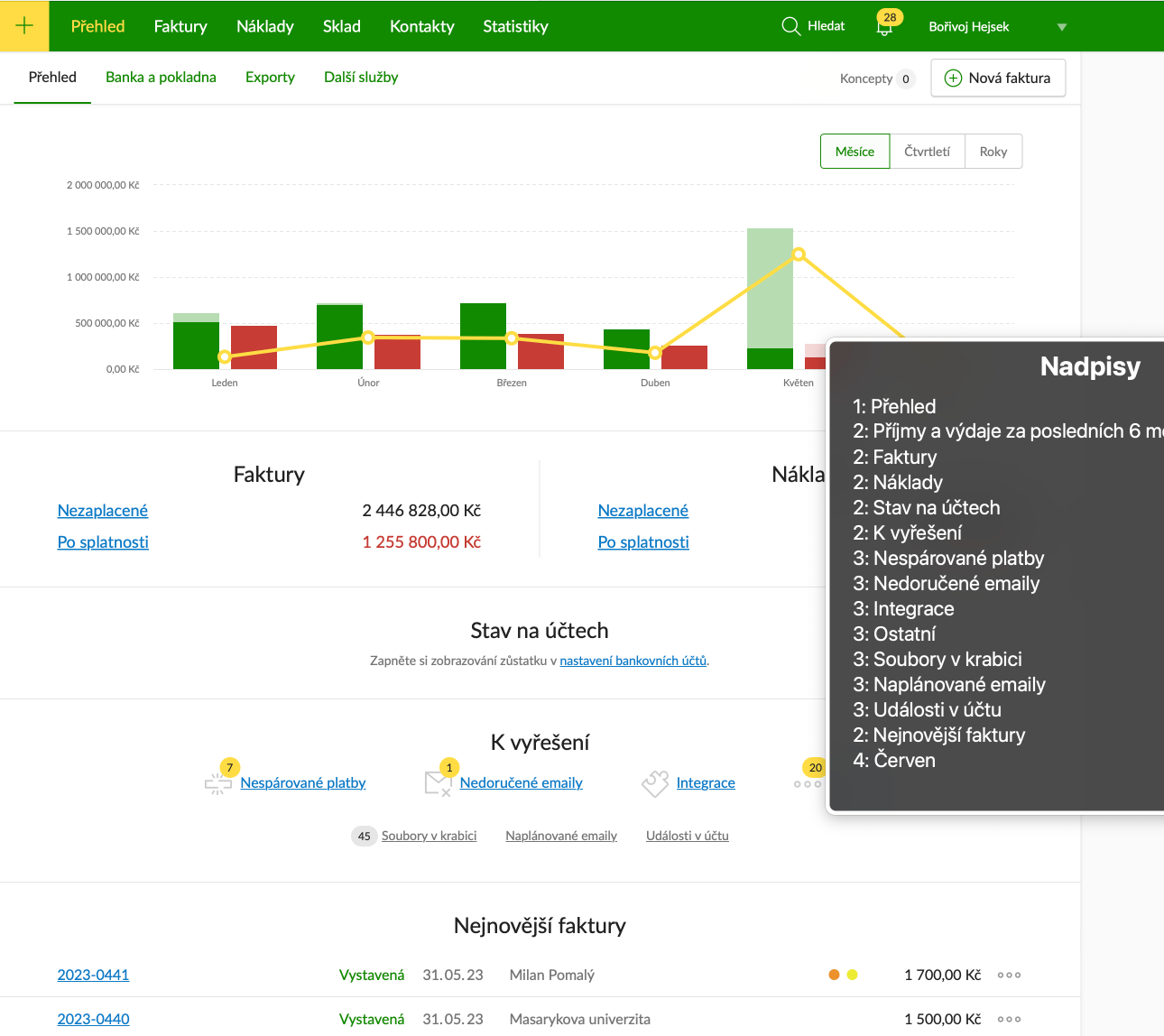
Za skutečně přístupným webem většinou stojí hlavně jedna klíčová ingredience – totiž dobře napsané a správně strukturované HTML. Při vývoji robota proto nevymýšlíme kolo a dbáme na dodržování psaných i nepsaných pravidel HTML. Od strukturování obsahu podle nadpisů i oblastí přes správně vyplněné alternativní popisky u obrázků či formulářů až po využívání sémanticky správných HTML značek.
Důvod? Čím poctivější HTML, tím lépe si s interpretací obsahu a ovládáním aplikace poradí čtečky obrazovky.

Dobře napsaný web i aplikaci navíc můžete snadno ovládat přímo z klávesnice a vždy také jasně ukazují, kde se právě nachází kurzor. Díky tomu jsou přístupné nejen pro slabozraké, ale i pro uživatele s motorickými omezeními – třeba se zlomenou rukou.
Stránky s dobře napsaným HTML kódem se navíc většinou i rychleji načítají a jsou lépe kompatibilní s různými webovými prohlížeči a dalšími chytrými zařízení. Což je příjemný bonus pro všechny bez rozdílu.
Fakturoid je jedinečný tím, že na přístupnost myslí už od začátku vývoje. Řada aplikací přístupnost řeší až dodatečně a v tom bývá kámen úrazu. Fakturoid mi také jako prakticky jediný umožňuje komunikovat přímo s vývojářem, což samo o sobě zvyšuje komfort a důvěru v projekt jako takový.
— nevidomý zpěvák Radek Žalud
Čistý a přehledný design
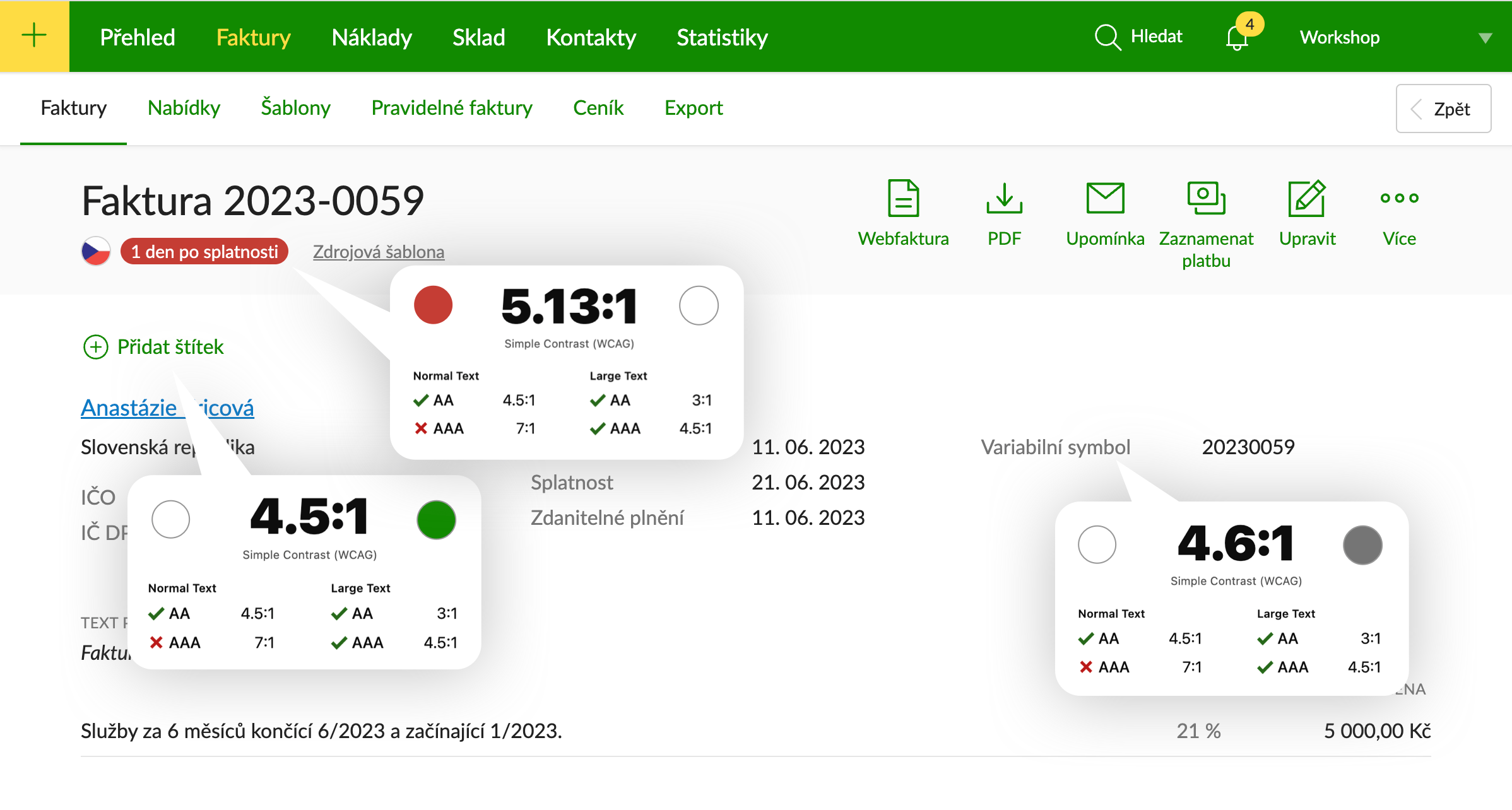
Design jsme při vymýšlení robota vybírali tak, aby bylo používání aplikace co nejjednodušší. Dbáme na dostatečný kontrast písma a pozadí, aplikace je přitom stále dobře použitelná, ať přiblížením v prohlížeči, nebo zvětšením písma na úrovni operačního systému.
Protože dobře čitelné písmo a kontrastní barvy ocení každý – třeba i uživatelé, kteří fakturují za běhu nebo z pláže. Zkrátka všichni, kdo robota používají ve zhoršených světelných podmínkách 🙂

A protože chceme, aby byla robotí aplikace ve svém chování co nejpředvídatelnější, vyhýbáme se i zbytečným animacím. Ty, které v aplikaci přece jen jsou, automaticky vypínáme ve chvíli, kdy jsou na úrovni operačního systému zakázané.
Jednoduchý obsah je král
Máme za to, že dobře přístupný web ocení každý. Nejen uživatelé s konkrétními fyzickými omezeními. Robotí aplikaci proto vyvíjíme tak, aby ji snadno a na pár kliků mohli používat všichni a všude.
Vše, co robot dělá, proto dělá co nejefektivněji: stručně, snadno a jen v pár krocích. Kde to jde, automaticky za uživatele předvyplní potřebné údaje a zbytečným složitostem se vyhýbá i v textech a návodech – vše v duchu hesla „když to jde zjednodušit, zjednoduš to ještě víc“. Protože kdybychom to chtěli složité, tak místo robota vyvíjíme formuláře státní správy 🙂
Kam dál?
Pokud vás téma webové přístupnosti zajímá a rádi byste do něj pronikli detailněji, určitě se podívejte na web Poslepu.cz. Najdete na něm spoustu užitečných a ryze praktických tipů, které vám pomohou vyladit váš web i pro uživatele se speciálními potřebami nebo omezeními. Věřte, že to vaši uživatelé a zákazníci ocení.

